What is Razorpay ?
- Razorpay provides services like payment gateways and subscription billing to help businesses handle online transactions easily. It ensures a smooth and secure payment experience. Easily integrate Razorpay for seamless online payments on your website or mobile app.
- Razorpay simplifies online payments for both online and offline businesses. Integrate Razorpay seamlessly to accept credit cards, debit cards, net banking, wallet, and UPI payments using the Mobile App plugin. With this integration, customers can pay on your website without being redirected away, ensuring a smooth and efficient payment experience. Trust Razorpay to enhance your payment processes with its seamless integration capabilities
Steps to enable it?
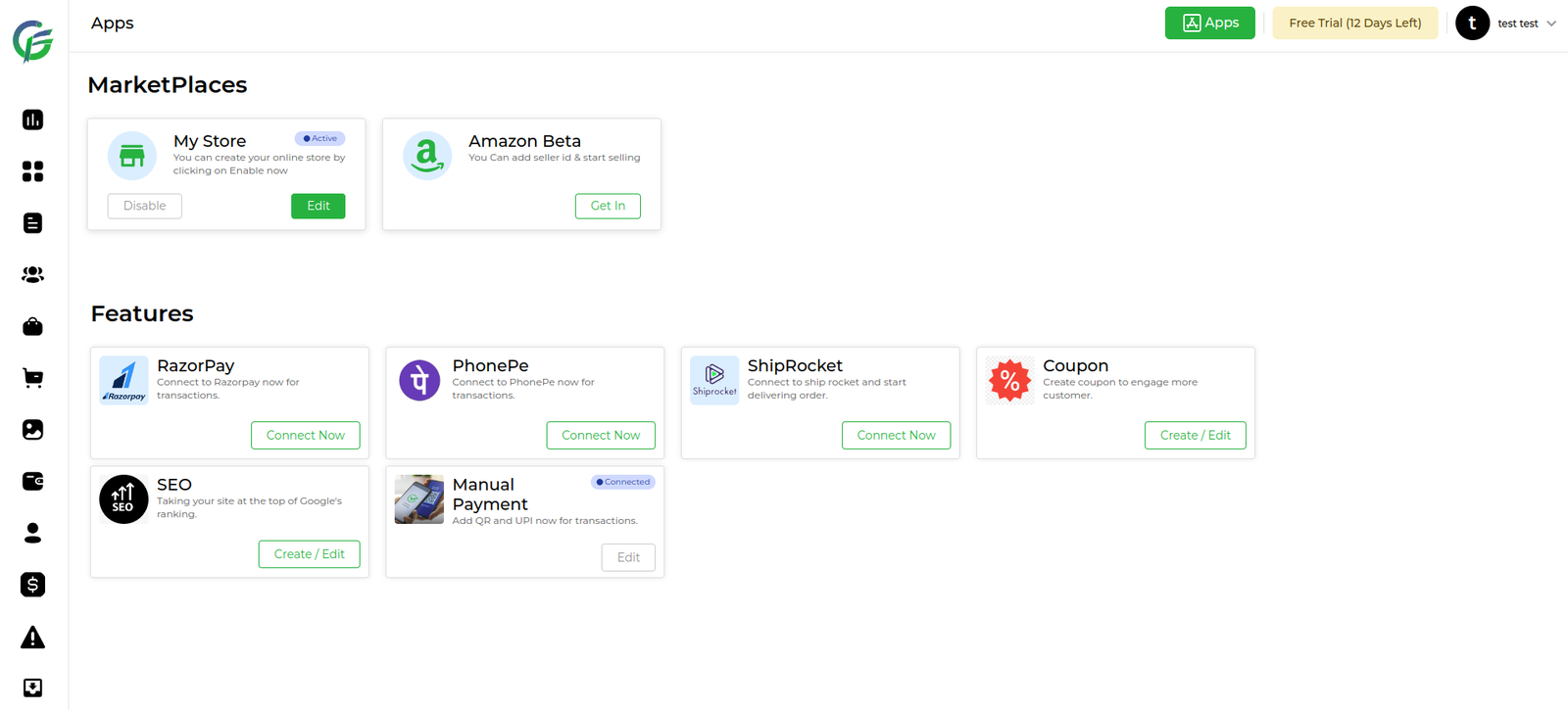
- Go to Apps: Go to apps where you can manage Razorpay.

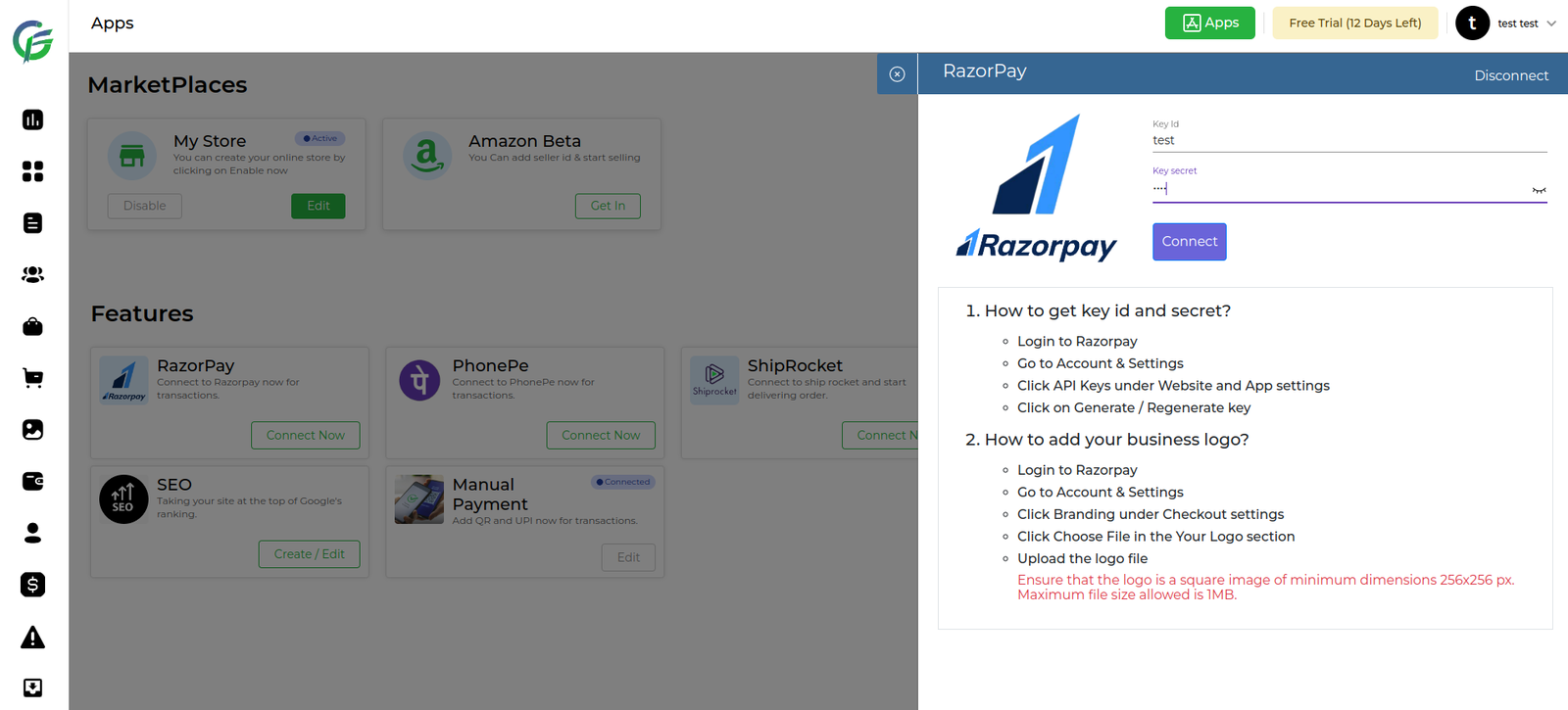
- Select Razorpay :
- Within the payment options, there should be a choice of payment methods. Look for an option related to Razorpay
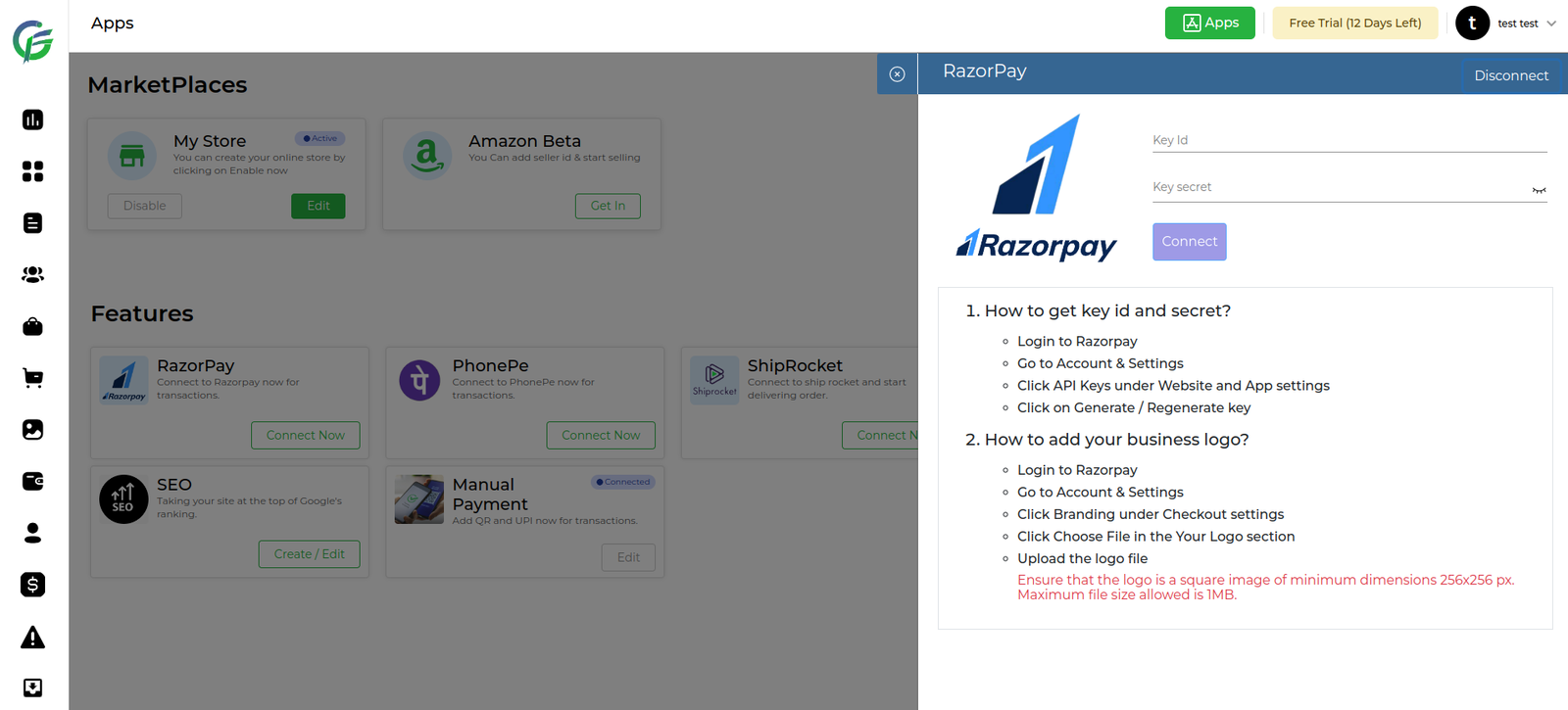
- Select Razorpay :

- Specify Razorpay Details :
- If you are integrating Razorpay into your website or application, you will need to log in to your Razorpay dashboard and generate API keys. Razorpay typically provides you with both a “Key ID” and a “Key Secret” when you create API keys. These keys are essential for authenticating your requests to the Razorpay API.
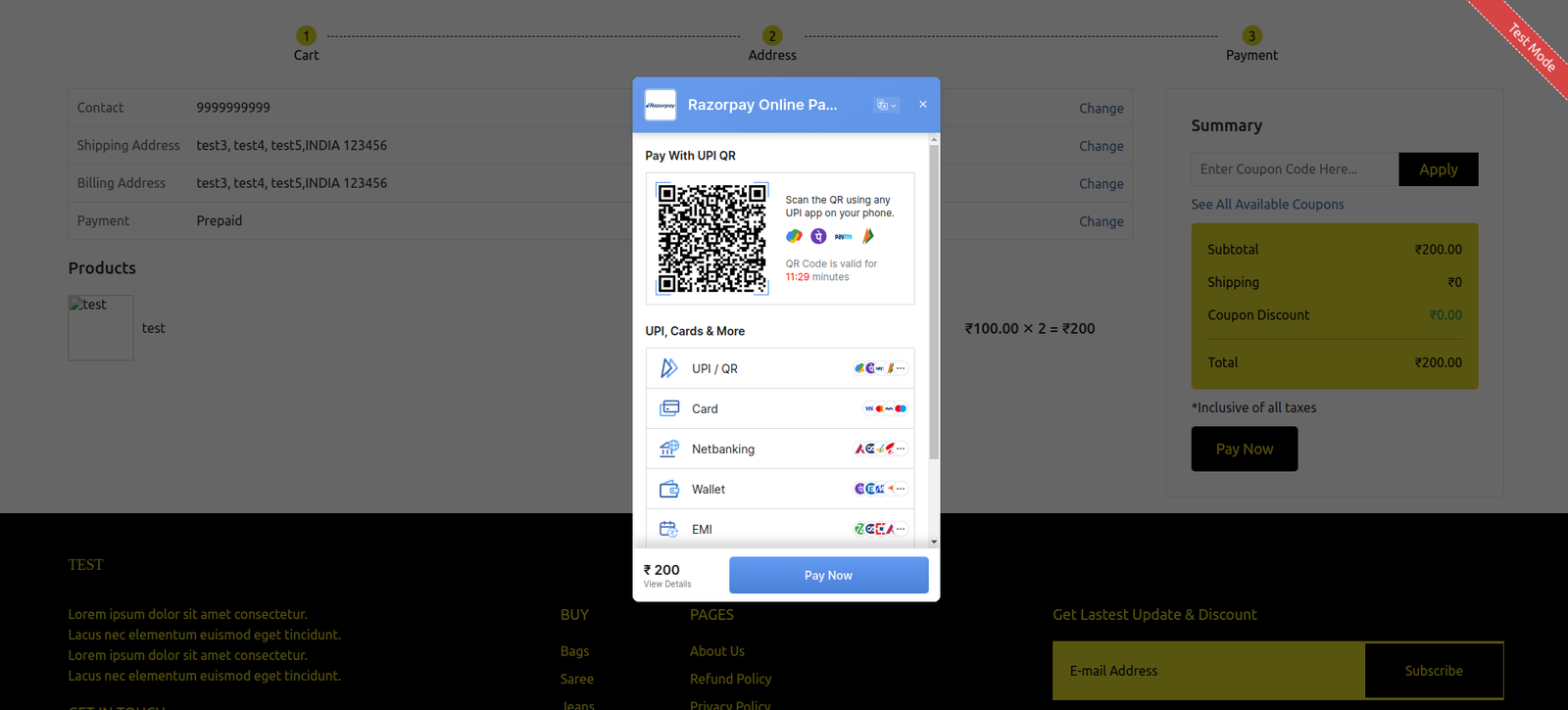
- Test your razorpay integration in test mode(Razorpay provide test mode for testing purpose and live mode for actual business purpose.)
- To get your Razorpay API keys:
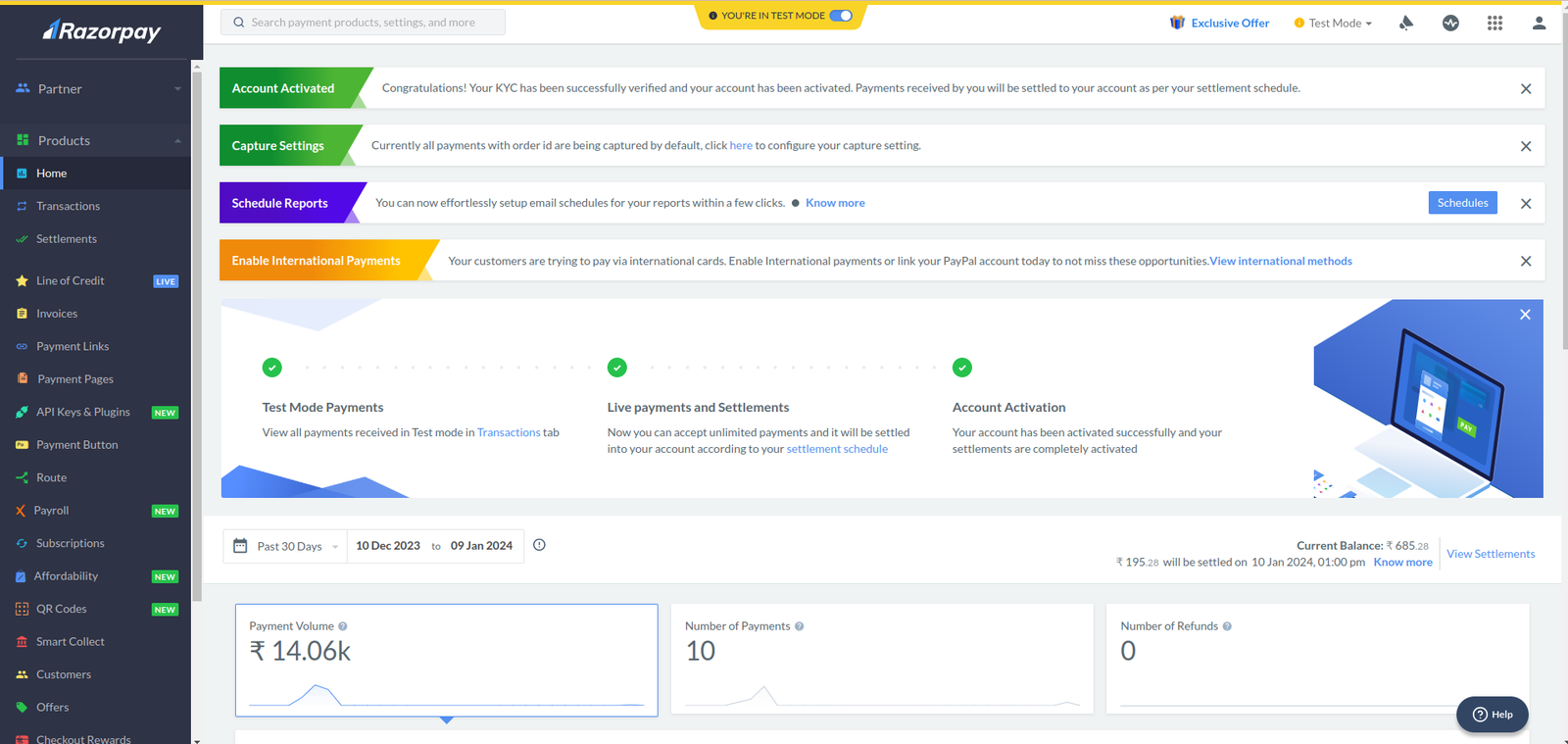
- 1. Log in to your Razorpay dashboard.

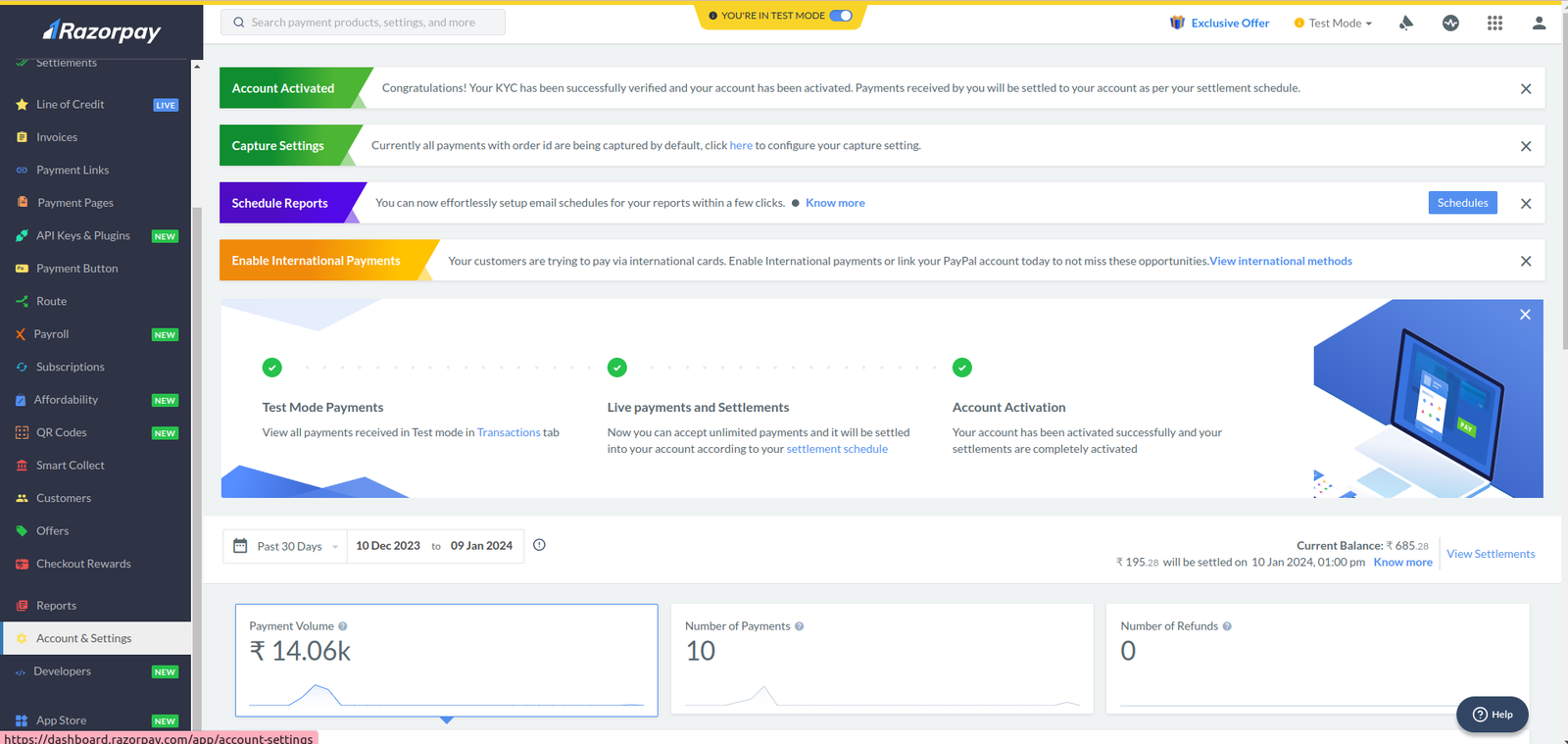
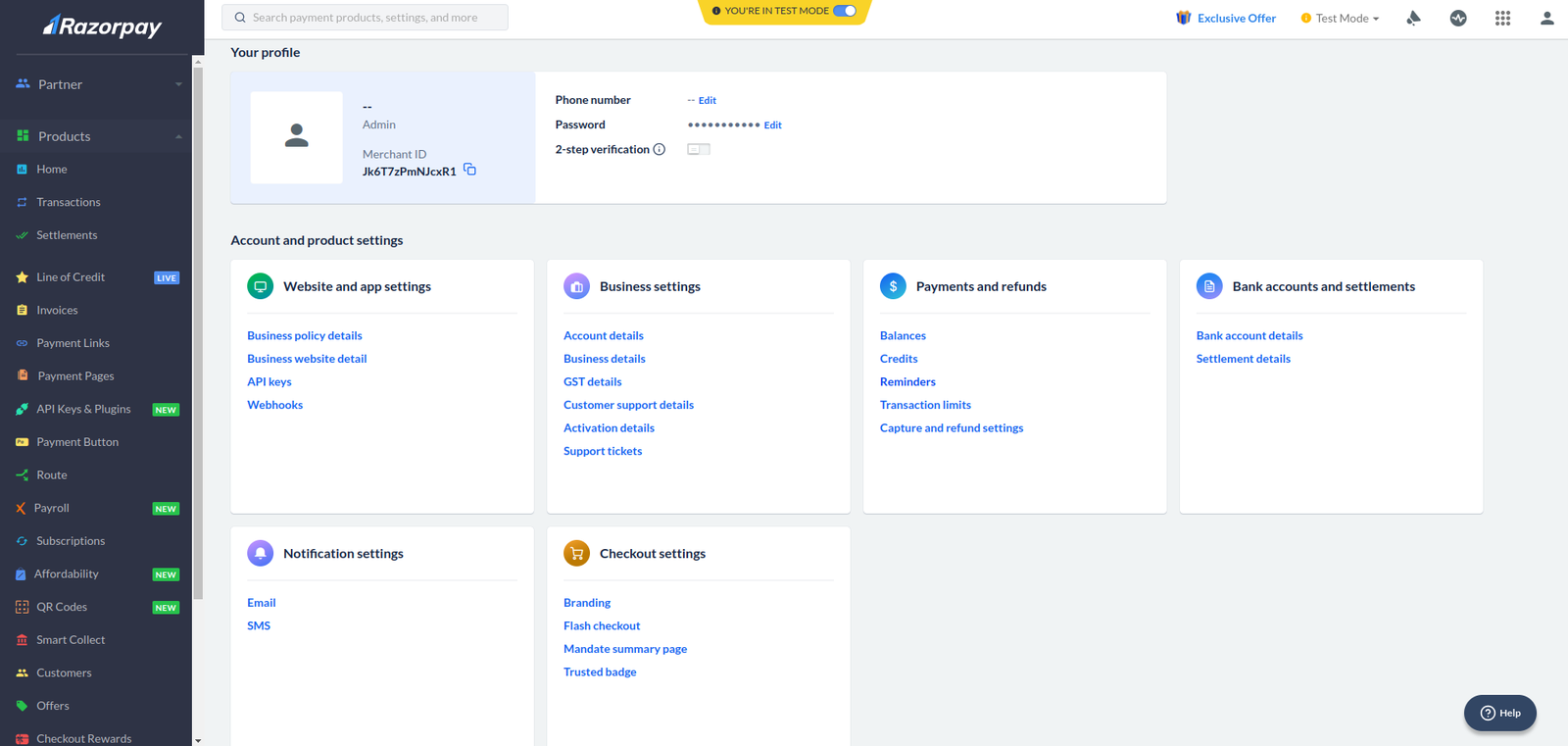
- 2. Navigate to the “Settings” section.

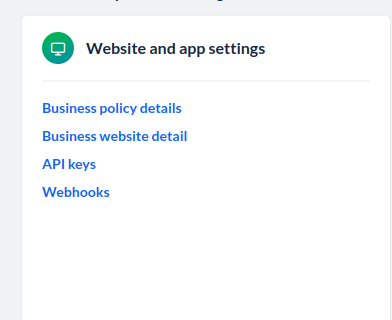
- 3. Look for the “API Keys” under the website and app setting.


- 4.Go to the Api key section.
- 5. Generate your API keys, and you should see both the “Key ID” and “Key Secret.”

How To Use It.

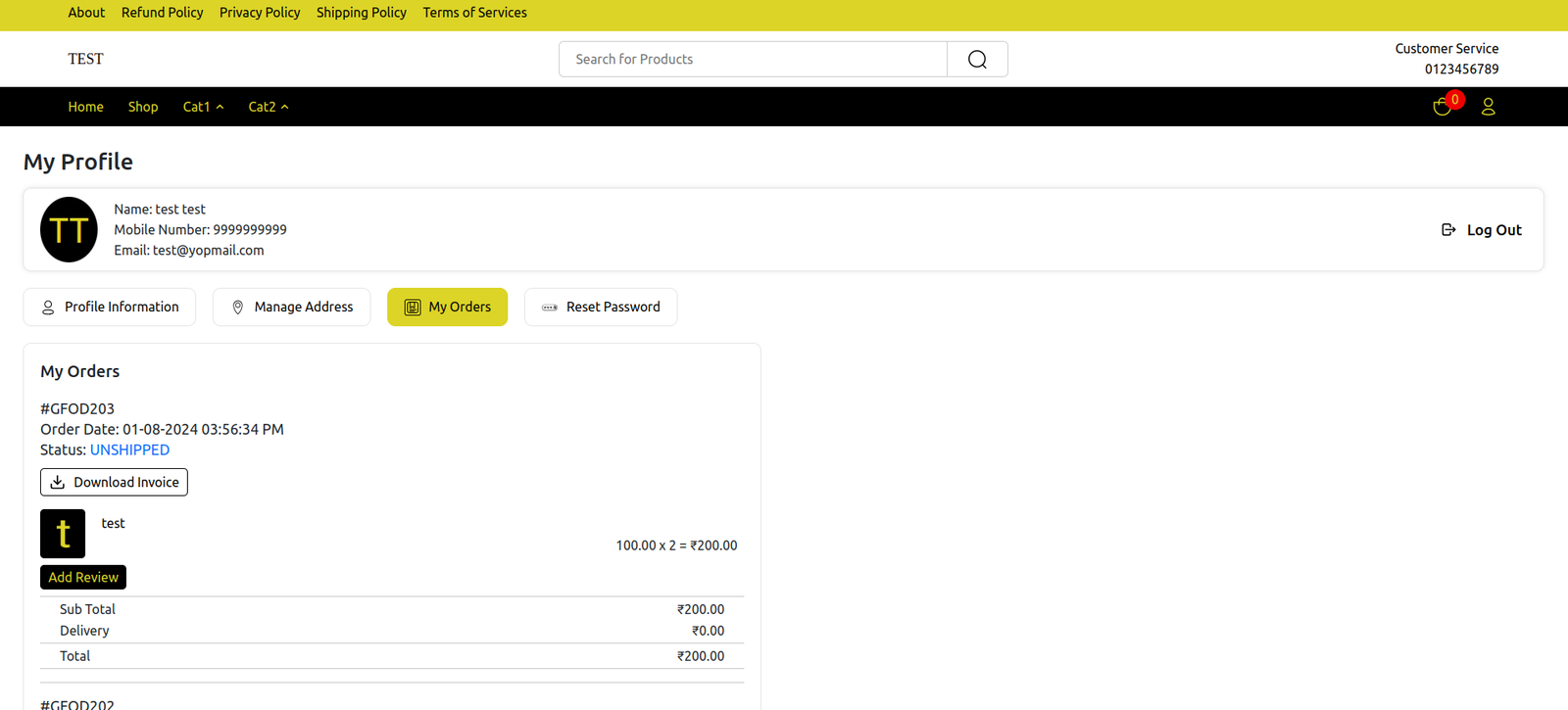
after the order payment is successfully done. the order shows into the manage orders section.

How do I test my Razorpay payment gateway in test mode?
The Make Test Payments feature is only available in Test Mode. You can toggle between Live and Test Modes on your Dashboard. Navigate to the top menu ribbon and click the drop-down icon against Live Mode. Toggle to Test Mode and create a new customer identifier.
How do I get my Razorpay live key?
To generate API Keys in Live Mode on your Razorpay Dashboard:
- Log in to the. …
- Navigate to Account & Settings → API Keys → Generate Key to generate the API Key for Live Mode.
- Download the keys and save them securely.
- Replace the Test API Key with the Live Key in the Checkout code and start accepting actual payments.
What is the API key and secret key?
API keys include a key ID that identifies the client responsible for the API service request. This key ID is not a secret, and must be included in each request. API keys can also include a confidential secret key used for authentication, which should only be known to the client and to the API service.